ReactJS là một thư viện JavaScript mã nguồn mở, được Facebook thiết kế nhằm giúp tạo ra các ứng dụng web hấp dẫn, với thời gian ngắn và hiệu quả mà không cần code quá nhiều.
Mục tiêu cốt lõi của ReactJS nhằm cung cấp hiệu suất làm việc cao nhất có thể, thông qua việc tập trung các component riêng lẻ lại với nhau.
Thay vì làm việc trên toàn bộ ứng dụng web, ReactJS cho phép Developer chia nhỏ cấu trúc UI thành những component đơn giản hơn.
ReactJS đang là một thư viện phổ biến hiện nay đang được rất nhiều người dùng, và các nhà tuyển dụng cũng đang cần. Việc nắm vững kiến thức về ReactJS sẽ giúp các bạn có cơ hội có được việc làm cao hơn cũng như giúp bạn mau chóng trở thành 1 Frontend Developer thực thụ hơn. Với hàng trăm videos trong khóa học mình tin rằng khóa học sẽ cung cấp đủ kiến thức để giúp bạn đạt được những thành quả đó.
Hầu hết các trang thương mại điện tử lớn đều đã ứng dụng ReactJS cho web app của họ.
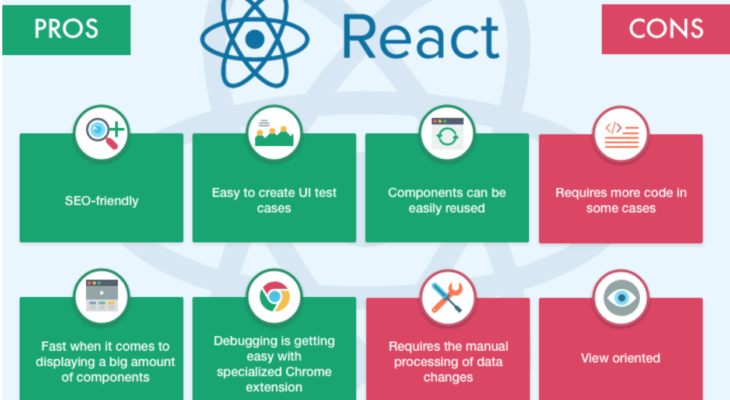
Tại sao mọi người ưa thích sử dụng ReactJS
ReactJS cho phép Developer viết ứng dụng trực tiếp trên JavaScript. Và JSX là một trong những tính năng không chỉ làm cho ReactJS dễ dàng mà còn thú vị hơn. Developer giờ đây có thể tạo nên một tính năng mới và có thể xem nó xuất hiện ngay trong thời gian thực, giúp Developer có thể được đưa trực tiếp các đoạn HTML vào JavaScript.
Cho phép Developer phá vỡ những cấu tạo UI phức tạp thành những component độc lập, ý tưởng này làm cho ReactJS trở nên độc đáo. Thay vì phải lo lắng về tổng thể ứng dụng web, giờ đây Developer dễ dàng chia nhỏ các cấu trúc UI/UX phức tạp thành từng component đơn giản hơn. Điều này làm cho mọi thứ trở nên trực quan và dễ hình dung so với trước đây.
Thông qua Props, các component có thể kết nối với nhau bằng cách sử dụng data tùy biến. Đây cũng là ưu điểm nổi bật của ReactJS, có thể chuyển các dữ liệu đã được tùy biến đến một UI component cụ thể.
Tính năng State, giúp điều chỉnh trạng thái cho các component (child) nhận data từ một component nguồn (parent). Khi sử dụng ReactJS, Developer có thể thay đổi trạng thái cho nhiều component (child) trên ứng dụng nhưng không ảnh hưởng tới component gốc (parent) đang ở trạng thái Stateful. Với tính năng này, việc điều chỉnh các ứng dụng trở nên đơn giản hơn vì tất cả những chi tiết được lấy nguồn chung (parent) duy nhất.
Dom ảo (Virtual DOM) giúp cho ứng dụng nhanh hơn. Khi tạo ra ReactJS, các nhà thiết kế đã dự đoán đúng việc cập nhật các HTML cũ là cực kỳ quan trọng nhưng cũng khá tốn kém chi phí. Vì thế ý tưởng sử dụng DOM ảo giúp ReactJS biết chính xác khi nào cần render lại hoặc khi nào bỏ đi những phần tử của DOM chính vì phát hiện ra những thay đổi trên data. Để nâng cao trải nghiệm của người dùng UX, cấu trúc UI phải phản ứng kịp thời trước những thay đổi, và DOM ảo hỗ trợ việc này rất tốt.
So sánh ReactJS với những framework phổ biến khác
Dù ReactJS là một framework tuyệt vời mà các developer sử dụng hằng ngày, vẫn còn đó những framework khác tốt không kém. Và dưới đây là những so sánh chi tiết về sự khác biệt giữa chúng:
- Cả ReactJS và VueJS đều có thế mạnh chung về tốc độ. Về ReactJS, mỗi khi có sự thay đổi component, việc render lại sẽ kích hoạt cho toàn bộ component con trong nhóm. Nếu bạn không muốn kích hoạt re-rendering, bạn có thể xem xét PureComponent. Về VueJS, các component có liên quan lẫn nhau sẽ được theo dõi trong suốt quá trình render. Có nghĩa là hệ thống sẽ tự xác định component nào yêu cầu re-rendering sau khi trạng thái state được thay đổi.
- Ứng dụng HTML và CSS: Tất cả mọi thứ trong ReactJS đều là JavaScript. Mỗi cấu trúc HTML trong ReactJS sẽ được thể hiện qua JSX, ngoài ra xu hướng mới muốn đưa cả CSS vào trong JS. Tuy nhiên, VueJS vẫn bám theo các công nghệ web truyền thống và phát triển dựa trên chúng.
- Về hiệu suất giữa ReactJS và Angular, ReactJS tốt hơn. AngularJS sẽ bị chậm đáng kể khi có nhiều người truy cập, bị giới hạn trong phạm vị nhất định. Bên cạnh đó, digest cycle trong AngularJS yêu cầu chạy nhiều lần trước khi ổn định, nếu một người dùng kích hoạt một cập nhật. ReactJS không gặp vấn đề này bởi vì nó có hệ thống tracking tương quan sử dụng quy tắc sắp xếp không đồng nhất. Sau khi Angular thế hệ 4 ra đời, cộng đồng sử dụng Angular đã có thể cải thiện hiệu suất rất nhiều.
- Thời gian đào tạo: Với một Developer mới hoàn toàn, khởi đầu với ReactJS luôn tiết kiệm nhiều thời gian hơn so với AngularJS. Chỉ cần làm quen với JavaScript và ngôn ngữ HTML là bạn có thể làm việc ngay với ReactJS. AngularJS ngược lại đòi hỏi người học trải qua nhiều giai đoạn hơn, yêu cầu nắm bắt nhiều khái niệm hơn. Những Developer ít kinh nghiệm thường gặp nhiều khó khăn khi bắt đầu với AngularJS, trong khi ReactJS hoàn toàn ngược lại.
Từ những so sánh trên, ReactJS thực sự là một framework mạnh mẽ, với khả năng phá vỡ các cấu trúc UI phức tạp, cho phép developer làm việc độc lập giữa các component. Tuy nhiên đối thủ lớn nhất VueJS cũng đang theo ngay sau. Để duy trì vị thế dẫn đầu trong tương lai, ReactJS cần phải có những cải tiến bức phá, cũng như quá trình nâng cấp diễn ra thường xuyên hơn.
Sự phổ biến của ReactJS trong giới lập trình
Chợ Tốt là website tiên phong sử dụng ứng dụng ReactJS. Ngoài ReactJS, Chợ Tốt còn ứng dụng cả React Router, Redux, NodeJS + NextJS, Styled Components và CSS Modules để hỗ trợ toàn diện. Shopee tên tuổi mới nổi thời gian gần đây cũng bắt đầu ứng dụng ReactJS.
Ngoài ra, Tiki ứng dụng một phần cho những project cần xử lý nhiều về UI và tên tuổi cộm cán Lazada cũng ứng dụng ReactJS vào thanh tìm kiếm sản phẩm, và React Intl giúp hỗ trợ nền tảng đa ngôn ngữ.
Ngoài ra, ReactJS còn được sử dụng phổ biến ở các công ty gia công phần mềm, lập trình ứng dụng nổi tiếng như Pyco Group hay KMS Technology. Ở đây ReactJS được sử dụng để xây dựng sản phẩm cho các đối tác hàng đầu như Yellow Pepper Technologies, Atlassian, Magnolia hay Ansarada…
Cơ hội nghề nghiệp hấp dẫn cho lập trình viên ReactJS
Với sự phổ biến ngày càng rộng này, cơ hội việc làm dành cho các lập trình viên ReactJS rất rất lớn. Mức lương được đề xuất dành cho vị trí này cũng khá cao so với mặt bằng chung.
Với những bạn lập trình viên mới tốt nghiệp hoặc còn ít kinh nghiệm, thu nhập hiện tại được các nhà tuyển dụng đề xuất từ $400 – $800/tháng, thậm chí lên tới $900/tháng. Một số ví dụ điển hình như:
- STS Saigon Technology Software đang tuyển dụng vị trí Fresher/junior ReactJS Developer với mức lương đề xuất từ $400 – $700
- Contemi Vietnam tuyển dụng vị trí Junior Web Developer (JavaScript) với mức lương có thể lên tới $900
- Reeracoen Việt Nam đang tuyển Front-End Developer (JavaScript, ReactJS) cũng sẵn sàng trả thu nhập từ $500 -$800
Với các lập trình viên đã có 1 – 3 năm kinh nghiệm, mức lương không thấp hơn 1000 USD, dao động từ 1100 – 1500 USD/tháng. Ngoài ra, những ai có thể kết hợp ReactJS với các công cụ khác, thu nhập có thể lên đến 2000 USD/tháng. Một số trường hợp tuyển dụng đang hot hiện nay ở các công ty lớn:
- Công ty cổ phần viễn thông FPT tuyển dụng vị trí Full Stack Developer (NodeJS, ReactJS) với mức lương đề xuất từ $1000 – $1200. Vị trí này yêu cầu phải có 2 năm kinh nghiệm Web Development, và một loạt các kiến thức nền tảng về OOP, Design Pattern, Algorithm & Data Structure và tất nhiên không thể thiếu kiến thức về ReactJS hay Angular.
- Một ông lớn khác là Garena Group – tập đoàn đến từ Singapore cũng sẵn sàng chi trả thu nhập lên tới $2000 cho bất cứ ai có kỹ năng chuyên sâu về JavaScript. Nhiệm vụ của ứng viên này là xây dựng và phát triển thư viện JavaScript cũng như hệ thống platform dành riêng cho Garena. Một yêu cầu cực kỳ cao đối với các developer.
- Gotadi.com, một nền tảng du lịch và dịch vụ hàng không, cũng đang tìm kiếm Front-End Developer. Công ty này tuyển dụng cả hai vị trí Junior và Senior với mức lương đề xuất từ $900 – $1500. Vị trí Junior chỉ yêu cầu kinh nghiệm 1 năm với các kiến thức cơ bản về HTML5, CSS3 và JavaScript. Trong khi Senior được yêu cầu cao hơn, với 4 năm kinh nghiệm làm việc cùng các kỹ năng chuyên sâu về jQuery, ReactJS, AngularJS hay NodeJS.
- Techbase Vietnam tuyển dụng Frontend Developer có từ 2 năm kinh nghiệm trở lên, có khả năng làm việc với ReactJS, AngularJS, VueJS và jQuery. Ngoài ra, ứng viên cũng cần có kinh nghiệm về Web layout, UI/UX Design. Mức lương được đề xuất cực kỳ hấp dẫn lên tới $1500.
- Ông lớn về thương mại điện tử và đi đầu ứng dụng ReactJS, Chợ Tốt cũng đang tuyển dụng vị trí Frontend Developer. Yêu cầu dành cho vị trí này gồm am hiểu JavaScript và ReactJS. Mặc dù không nhấn mạnh, nhưng các vị trí này trong tương lai cũng cần có kiến thức về Golang và NodeJS. Mức lương đề xuất cũng được nhà tuyển dụng này giữ kín, nhưng hứa hẹn cực kỳ hấp dẫn.
- Tương tự Chợ Tốt, Tiki cũng đang dành nhiều cơ hội cho ứng viên có kỹ năng về ReactJS. Ngoài ra, công ty này cũng yêu cầu các kỹ năng về jQuery, Backbone JS, Flux, Redux, Polymer… Nhà tuyển dụng này cũng không cung cấp chi tiết mức lương, nhưng cho biết một loạt các phúc lợi xứng đáng với khả năng của ứng viên.
Lời kết
Cùng với ReactJS, rất nhiều cơ hội hấp dẫn đang chờ đợi các developer tương lai. Với khóa học “ReactJS cơ bản đến nâng cao dành cho người mới bắt đầu“, EvonDev sẽ cung cấp cho các học viên tất cả kiến thức cùng kỹ năng cần thiết.
Sau 7 chương với 132 bài học online, cùng các phương pháp giảng dạy được thiết kế riêng, các lập trình viên ReactJS tương lai sẽ sẵn sàng đáp ứng những yêu cầu khó khăn của nhà tuyển dụng hàng đầu và tự tin trên hành trình đã chọn.
THAM GIA KHÓA HỌC LẬP TRÌNH REACTJS ONLINE
Dưới đây là một số nguồn tham khảo để biết thêm chi tiết về các tin tuyển dụng của ReactJS:
- https://itviec.com/viec-lam-it/junior-react-developer-etheremon-1952
- https://itviec.com/viec-lam-it/junior-senior-web-developer-user-experience-researchers-3438
- https://careerbuilder.vn/vi/tim-viec-lam/full-stack-developer-nodejs-reactjs.35AF5EAF.html
- https://www.vietnamworks.com/front-end-developer-reactjs-up-to-1000-980309-jv